レンチキュラーカードを自作してみる
はじめに
背景画像つきのQRコードをよく見かけます。 私もよく使うのですが、背景画像にQRコードを重ねると、どうしてもデザイン的にごちゃごちゃしてしまったり、認識精度が落ちたりすることがあります。
そこで、今回は斜めからはアイコン画像が見えて、正面からはQRコードのみが見えるようなカードを作ってみようと思います。
傾けるとアイコンがうっすら浮かび上がるQRコード作ってみた pic.twitter.com/T1YiokFObH
— kame404 (@kame404) August 1, 2024
レンチキュラーレンズを使う
レンチキュラーレンズとは、表面に細かい溝が並んだシート状のレンズのことです。 見る角度によって見える画像が変わるので、 アニメーション効果や立体感を表現することができます。
今回は、このレンチキュラーレンズを使って、チェンジングカードを作っていきます。
材料の準備
レンチキュラーシートは、Aliexpressでlenticular 75lpiなどと検索すると、たくさん出てきます。
lpiとはLine Per Inchの略で、1インチあたりのレンズの本数のことです。
lpiの数字が大きければ大きいほど、解像度が有利になりますが、プリンターの精度が間に合わなかったり、貼り合わせが難しくなるとのこと。
今回は、75lpiのものを選びました。 2000円で10枚入っているレンチキュラーレンズシートを購入しました。 粘着シートがついているものと、ついていないものがありますが、今回はついていないものを選びました。

画像を作成する
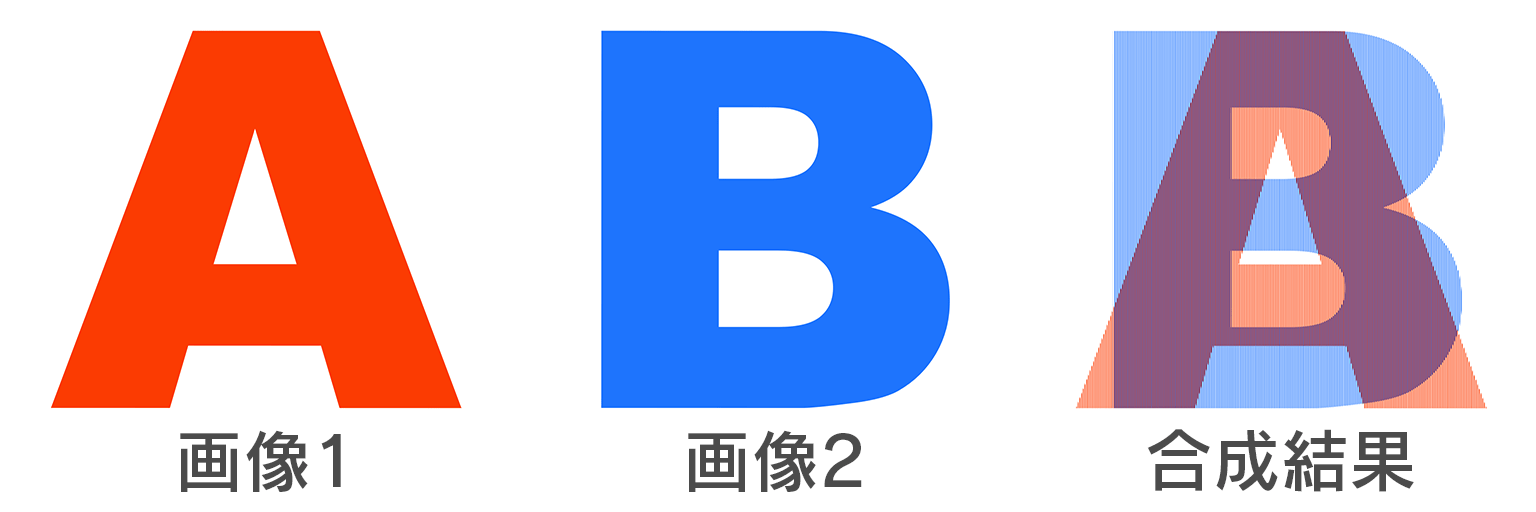
レンチキュラー用の画像を作るソフトはいくつかあるようですが、今回はステレオフォトメーカーProを使いました。 今回は、ためしにAとBという文字が書かれた画像が切り替わるように設定してみました。 出来上がった画像は、縞模様のような感じになります。

印刷と調整
作成したレンチキュラー画像を印刷します。
ここで重要なのが、印刷結果とレンチキュラーレンズのピッチを合わせることです。
プリンターの個体差や精度によって、レンチキュラーレンズと印刷した紙がうまく噛み合わないと、きれいにチェンジングしてくれません。
私の場合、何度か印刷してみて、微妙に大きさを調整する必要がありました。
具体的には、A4の紙に、レンチキュラー用画像を、最初は数ミリずつくらい大きさを変えながら、たくさん並べて印刷しました。
そして、印刷物にレンチキュラーレンズを重ねてみて、一番うまくチェンジングする設定を見つけます。


うまくチェンジングする設定が見つかりました。
貼り合わせと仕上げ
この設定をもとに、QRコードの画像とアイコンをチェンジングさせる画像を印刷します。
接着剤で貼り合わせ、角丸カッターで角を丸く処理したら、レンチキュラーカードの完成です。

傾けるとアイコンがうっすら浮かび上がるQRコード作ってみた pic.twitter.com/T1YiokFObH
— kame404 (@kame404) August 1, 2024